일반적으로 티스토리를 시작하면 플러그인 구글 서치 콘솔을 등록합니다.하지만 플러그인으로 등록하는 것만으로 끝나는 것이 아니라 자신의 사이트를 읽을 수 있도록 설정해야 합니다.구글 서치 콘솔을 수동으로 등록하는 방법에 대해서는 여기서 다루고 있습니다.

Hamlet: 네이버 블로그를 공부하는 개발자 blog. naver.com

Hamlet: 네이버 블로그를 공부하는 개발자 blog. naver.com

먼저 티스토리 접속 후 로그인한 우측 상단의 [프로파일] 를 클릭합니다.

다음으로 관리자 페이지에 액세스하려면 왼쪽에 있는 [기어]를 클릭합니다.

그리고 꽤 많은 메뉴 중에서 ‘플러그인’ 탭을 클릭합니다.

다음으로 구글 검색 콘솔을 등록하려면 위의 상자를 클릭합니다.

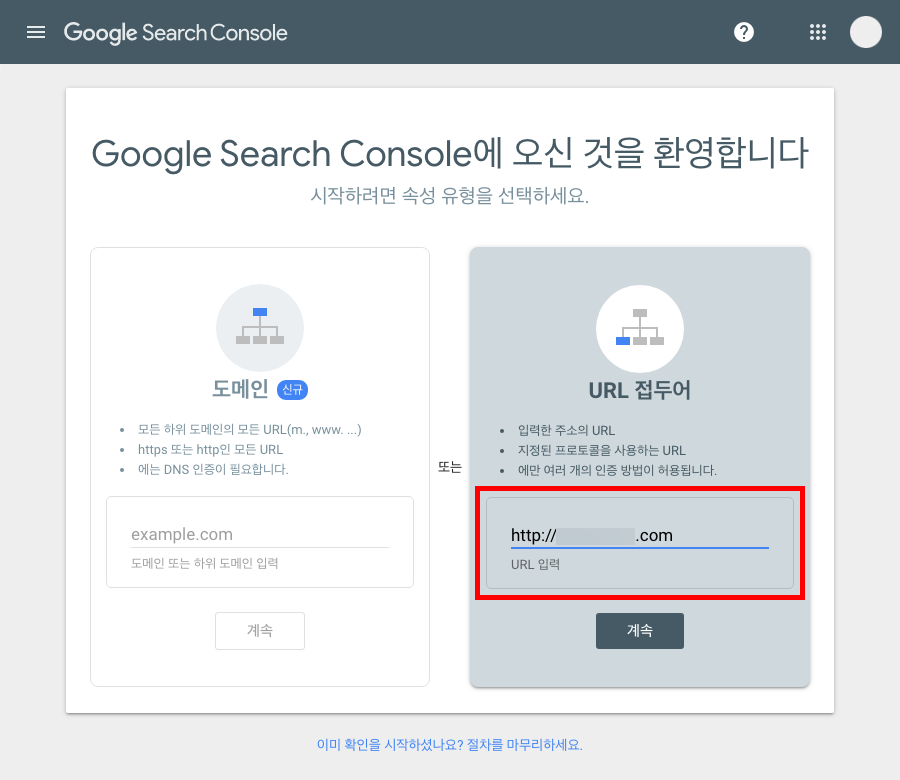
[계정 접속하기] 를 클릭합니다. 구글 서치 콘솔에 접속한 후 기본 사이트 등록이 완료되면 구글 서치 콘솔로 이동합니다.

자동이 등록되어 있는 경우 왼쪽 상단 옵션 상자에 자신의 티스토리 사이트가 보일 것입니다.

처음에는 이렇게 확인이 안 될 것 같아요.

그러면 새로운 사이트 맵 추가에 아래 키워드 2개를 제출하겠습니다.

> sitemap> rss여기서 ‘sitemap’은 자신의 메인 도메인에 전체적인 구조와 그에 속한 콘텐츠의 정보가 들어 있는 블로그 지도이므로 구글이 자신의 사이트를 알아보기 위해서는 이 내용이 반드시 기입되어야 합니다.그리고 “rss”는 레이아웃, 디자인, 광고 등의 정보를 배제한 콘텐츠에 대한 정보만을 요약해 두기 때문에 검색을 수행하는 로봇에게 새롭게 자신의 사이트가 업데이트되는 문장의 정보를 제공합니다.모두 제출한 경우, 새로고침 「F5」를 실시합니다.좋네요。모두 성공 키워드가 나옵니다. /sitemap.xml 키워드가 취득할 수 없다고 표시되는 이유는 처음 만들 때는 아무것도 올릴 것이 없기 때문입니다. 결론 이상으로 기본적으로 처리해야 할 것은 되어 있으므로 나의 메인 도메인이 정상적으로 등록되어 있는지 확인하기 위해 아래 검색 문자를 구글에서 검색합니다.site:https://[내 사이트].tistory.comsite:https://[내 사이트].tistory.com잘 나오네요.혹시 안나오시는 분들은 시간이 지나면 등록되니 하루정도 기다렸다가 다시 시도해보시길 추천드립니다.다음 번에는 내 사이트에 구글 서치 콘솔 메타코드가 등록되어야 하는데 등록이 안 된 경우 혹은 삭제한 경우를 다루도록 하겠습니다.이상으로 마치겠습니다.